天宮です。
前回に続き、Bloggerテンプレート
「Vaster2」カスタマイズ方法を紹介していきます。
- ヘッダーナビの色を変更
- カテゴリーラベル色の変更
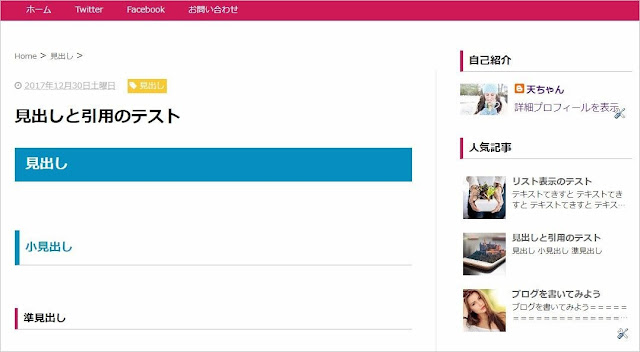
- サイドバー見出しの変更
- 記事見出しの変更
- ブログアーカイブのリスト文字色変更
- 関連記事の見出しとリンク背景色の変更
- 次(前)ページ移動ボタンの色変更
- 人気記事のリンク文字色を変更
- トップページ記事リスト枠の変更
Bloggerテーマ「Vaster2」カスタマイズ方法
ヘッダーナビの色を変更
.Header p{
margin:0;
}
.PageList{
width:100%;
background-color:#4b99b5;
}
.grobal-navi{
width:1040px;
margin:0 auto;
}
/* ブログタイトル
---------------------------------------- */
/* ヘッダーナビゲーション
------------------------------------------- */
.header-nav{
padding:0 !important;
}
.header-nav li{
float:left;
list-style:none;
font-size:14px;
padding:0;
}
.header-nav a{
padding: 10px 20px;
font-size: 14px;
color: #fff;
background-color:#D01857;
text-decoration: none;
display: block;
transition:.3s;
}
.header-nav a:hover{
background-color:#A61345;
color:#fff;
text-decoration:none;
}
/* メニューを開くボタン */
.button-toggle{
display:none;
}
@media screen and (max-width: 768px){
.button-toggle{
display:block !important;
width:90%;
box-sizing:border-box;
color:#fff;
padding:8px 10px;
margin:10px auto;
background:#D01857;
border:2px solid #fff;
}
}
カテゴリーラベル色の変更
.list-label-widget-content ul li a:hover{
color:#fff;
background-color:#FBED2D;
text-decoration:none;
}
.list-label-widget-content ul{
list-style-type: none;
padding:0;
line-height:initial;
}
.list-label-widget-content ul li{
margin: 5px 2px;
display:inline-block;
}
/* フッター
----------------------------------------------- */
.post-tag{
font-size:14px !important;
background:#FBED2D;
padding:1px 4px !important;
color:#fff;
margin-top:0;
display:inline-block;
}
/* パンくずリスト
--------------------------------------- */
サイドバー見出しの変更
/* サイドバー見出し */
.sidebar h2,h3,h4{
padding:5px 0 5px 10px;
font-size:20px;
font-weight:700;
border-left: 2px solid #008ec2;
margin-bottom: 20px;
margin-top: 30px;
background-color:#D01857;
}
/* 人気記事
--------------------------------------- */
/* サイドバー見出し */
.sidebar h2,h3,h4{
padding:5px 0 5px 10px;
font-size:18px;
font-weight:700;
border-left: 5px solid #D01857;
border-bottom: 1px solid #bcbcbc;
margin-bottom: 20px;
margin-top: 30px;
}
/* 人気記事
--------------------------------------- */
下線を入れて見ました。
記事見出しの変更
/* 記事のフォント
----------------------------------------------- */
.main-outer h1{
font-size:28px;
line-height:1.6em;
margin-bottom:30px;
}
.entry-content h2{
padding: .5em .75em;
margin-bottom: 30px;
background: #008ec2;
color: #fff;
}
.entry-content h3{
font-size:20px;
padding:15px 0 15px 10px;
border-left: 8px solid #008ec2;
color:#008ec2;
}
.main-outer p{
font-size:16px;
line-height:1.6em;
padding-bottom:24px;
}
/* 記事のフォント
------------------------------------- */
/* 記事タイトル */
.main-outer h1{
font-size: 24px;
line-height: 1.6em;
margin-bottom: 30px;
}
/* 記事見出し */
.entry-content h2{
padding: .5em .75em;
margin-bottom: 30px;
background-color: #D01857;
color: #fff;
}
/* 記事小見出し */
.entry-content h3{
font-size: 20px;
padding: 15px 0 15px 10px;
border-top: 1px solid #D01857;
border-bottom: 1px solid #D01857;
border-left: none;
color: #333;
}
/* 記事準見出し */
.entry-content h4{
font-size: 20px;
padding: 12px 0 12px 10px;
background-color: #f4f4f4;
border-left: solid 5px #D01857;
border-bottom: solid 3px #d7d7d7;
color: #333;
}
/* 記事本文 */
.main-outer p{
font-size: 16px;
line-height: 1.6em;
padding-bottom: 24px;
}
/* 月別アーカイブ
--------------------------------------- */
.archive-list ul{
padding:0 0 20px 10px;
list-style-type:none;
line-height:1.5em;
}
.archive-list ul a{
color:#D01857;
}
.archive-list ul li{
padding-bottom:7px;
}
関連記事の見出しとリンク背景色の変更
.share-title{
padding: .5em .75em;
margin-bottom: 30px;
background: #D01857;
border-left: none;
color: #fff;
}
@media only screen and (max-width: 780px) {
.sns li{
width:47%;
}
}
/* 記事ページのリンク
/* 関連記事
------------------------------------- */
#related-posts{
width: auto;
}
#related-posts a{
color: #666;
transition: 0.3s;
}
#related-posts a:hover{
color: #fff;
background-color: #D01857; /* 関連記事オンマウスの背景色 */
}
#related-posts h2{
padding: .5em .75em;
margin-bottom: 30px;
background-color: #D01857; /* 関連記事の見出しの色 */
color: #fff;
}
次(前)ページ移動ボタンの色変更
#blog-pager a:hover{
text-decoration: none;
color: #fff;
background-color: #D01857; /* 次(前)ページボタン背景色 */
}
#blog-pager .pages{
border: none;
}
/* サイドバー
------------------------------------- */
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><Previous</a>
</span>
人気記事のリンク文字色を変更
/* 人気記事
--------------------------------------- */
.popular-post ul li a {
font-size: 15px;
color: #666;
font-weight: 700;
}008ec2
.popular-post ul li a:hover{
color:#008ec2;
}
/* 人気記事
------------------------------------- */
.popular-post ul li a {
font-size: 15px;
color: #666;
font-weight: 700;
}
.popular-post ul li a:hover{
color: #cdcdcd;
}
オンマウス状態の色です。
トップページ記事リスト枠の変更
.post-outer{
background-color:#ffffff;
border:1px solid #e5e5e5;
box-shadow:1px 1px 2px rgba(0,0,0, .4);
margin-bottom:20px;
}
.date-outer {
border-right:none !important;
padding-right:initial;
}
Bloggerの立ち上げからCSS編集まで
はじめてCSSを触る人でも分かるような
方法で解説したつもりですけど
分かりましたかね?
基本が分かれば、あとは
変更したいセレクタがどこに書いてあるか
探して編集の繰り返しです。
Bloggerはジャマな広告も表示されず
スッキリしてるから、
無料ブログサービスのなかでも
デザイン的に優れていると思います。
7回目の今回で一応それなりのカタチに
なったので基本カスタマイズを終了し、
引き続き個別の編集ポイントなど
あと6回ほどカスタマイズ講座を書きます。